Long-winded intro paragraph where I try to increase SEO by repeating the post title a bunch of different ways, then say, “Keep reading to find out how!” so you’ll scroll past a dozen ads before I finally explain how to do the thing… maybe.
Just kidding. Did you know you can not only block both ads and trackers but also Pinterest results using a browser extension called uBlock Origin? Well, you can. Here’s how.
1. Install uBlock Origin if you haven’t already.
Firefox: Get it here.
Chrome-based browsers (Chrome, Edge, Vivaldi, Brave, etc.): Get it here.
2. Open uBlock Origin’s settings.
There are different ways to do this. In Firefox, a common way is to: Click the uBlock icon (usually in the top right), then click on the gears.

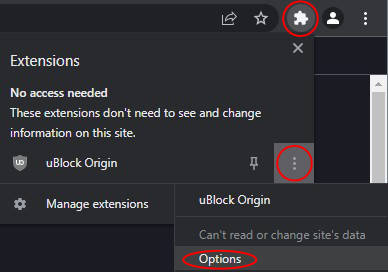
In Chrome, a common way is to: Click the Extensions icon in the top bar, then the vertical dots next to uBlock Origin, then Options.

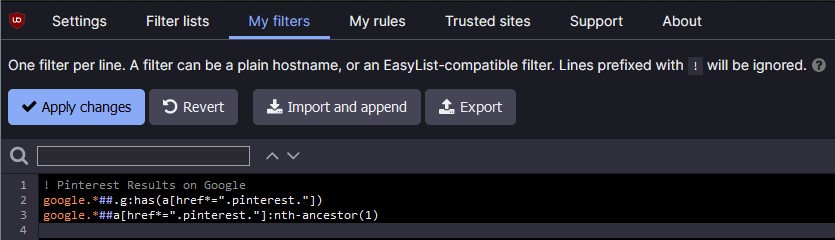
3. Click the “My Filters” tab and paste this:
! Pinterest Results on Google google.*##.g:has(a[href*=".pinterest."]) google.*##a[href*=".pinterest."]:nth-ancestor(1)
The result should look something like this:

(You may already have some stuff in your “My Filters” tab. If so, just add that code above to the top or bottom.)
4. Mash “Apply changes”.
You should now hopefully find your Google Image Search results free of Pinterest-sourced images.

 Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak.
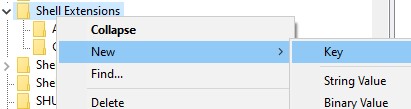
Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak. Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key.
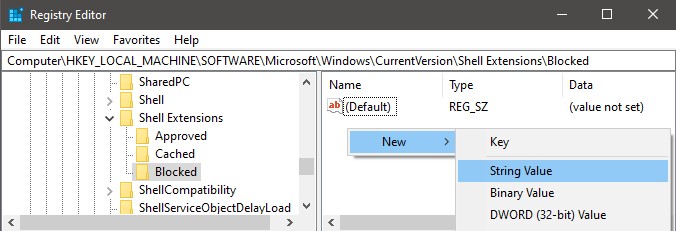
Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key. It will appear as “New Key #1”. Change the name to
It will appear as “New Key #1”. Change the name to 
 Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.
Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.