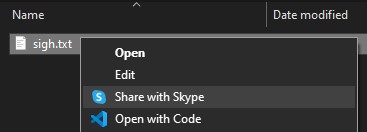
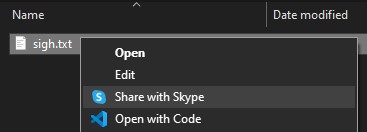
Have you noticed this appearing in your context (right-click) menu?
 Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak.
Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak.
Other tweaks I’ve tried before to banish this thing have involved searching the registry for variations of “share with skype” or “sharewithskype” or “skypesharing”, and while finding those items and removing them helped for a while, it never lasted, because they would just change the name and put it somewhere else. Because I guress Microsoft just really really wants you to have this option whether you asked for it or not. Anyway, let’s avoid a tangent rant about Microsoft’s corporate psychology by just getting to the point.
We’ll explicitly block Skype from putting stuff in the context menu.
And we’ll do it like this. Open your Registry Editor. (If you’re unfamiliar with this, here’s one way to do it. And here’s another.)
Now navigate to:
Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Shell Extensions
If you haven’t done this before, you do it by double-clicking folders in the left sidebar until you get here:
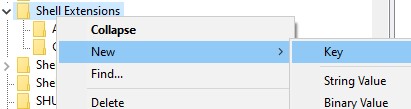
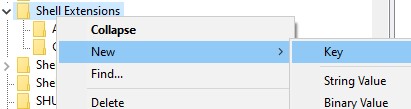
 Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key.
Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key.
 It will appear as “New Key #1”. Change the name to
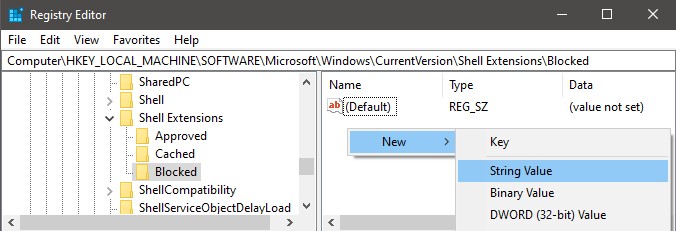
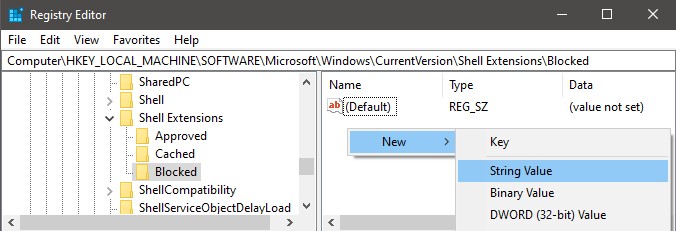
It will appear as “New Key #1”. Change the name to Blocked. Once that’s done, make sure the Blocked key is selected. (Double-click it if you want to be sure.) You should be looking at something very much like this:

Right-click in the empty space to the right, then choose New > String Value. For the name, give it this:
{776DBC8D-7347-478C-8D71-791E12EF49D8}
Yup, exactly that, with the curly braces and everything. Once that’s done, double-click that weirdly named entry, and under Value data, enter Skype. The end result should look like this:
 Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.
Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.
The TL;DR version:
Add the REG_SZ key "{776DBC8D-7347-478C-8D71-791E12EF49D8}"="Skype" to HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\Shell Extensions\Blocked and reboot.





 Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak.
Have you wished to stop noticing it, because it wasn’t there? Well, one option you have to get rid of it is to simply uninstall Skype. But if that feels a little extreme, we can remove it with a registry tweak. Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key.
Now we’ll add a new key (those things that look like folders) called “Blocked”. (Skip ahead if you already have it there.) Right click on the Shell Extensions “folder” and choose New > Key. It will appear as “New Key #1”. Change the name to
It will appear as “New Key #1”. Change the name to 
 Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.
Now log out and back in again–or simply restart your machine–and your context menus should be Share-with-Skype free.