Though it can be easy to think otherwise, web design is much more than just putting content on a site and calling it a day. And, because people interact differently with the web than with printed materials such as newspapers and magazines, we can’t treat it the same when we design for it. There are many facets to good web design, and this article is about one of the most important we need to think about when we design.
The Interface
Because the Web is so vast, it would do us well to remember Jakob’s Law. Coined by Jakob Nielsen of Web Usability fame, it states: “Users spend most of their time on other sites.” What this means is that users expect your website to work and behave in a similar way to the ones they already know.
Let me illustrate this point with a corporeal example: Imagine you borrow your friend’s car. You climb in, try to put in the key, and find that the ignition is not where you expect it to be. Instead of going in to the right of the steering wheel, you eventually discover that the key goes on the left side. You get the key in, and it doesn’t turn. After a minute of fiddling with it, you find out that it doesn’t turn clockwise, but counterclockwise—and you have to push on it first.
Well this is all pretty irritating, now isn’t it? And we’re only getting started! It turns out that the turn signal isn’t a lever on the left of the wheel, but a button on the wheel itself. The radio volume is controlled with a button on the floor by the pedals, and the windshield wipers are turned on an off from where the radio volume is supposed to be.
This is one aggravating car, isn’t it? Who designed this thing, anyway?
Someone who hasn’t driven many cars, apparently. You see, car designers might think the key would work better in a different place, but they never move it because no one would buy their annoying, hard-to-use cars if they did.
Don’t Confuse Your Visitors Away
You can probably see where I’m going with this. Though not quite to the same extent, websites are similar to our car. Think about some of the sites you’ve visited recently. I’d be willing to bet that the site’s logo was in the top left corner, and if there was a search box, that it was somewhere near the top, or around the upper-right corner. And I’ll bet colored words were almost exclusively links. I don’t even have to know what sites you go to to guess that because websites, like cars, have developed certain trends. Like it or hate it, if your search box is on the left side of the page at the bottom of the screen, a lot of people won’t even know you have one, and they’ll wonder why you don’t. After all, as Vitaly Friedman of Smashing Magazine says in this post, “if users can’t use a feature, it might as well not exist.”
Now imagine that your friend’s weird car is just one of millions you could be driving instead. (You’re famous, because everyone in the state wants to lend you their car.) Do you think you’d spend more than a few seconds in our problematic example one, or would you be in another, more familiar one in seconds? Like you and your millions of cars, web users have millions of websites they could be at instead of yours, and they won’t stand much in the way of confusing or frustrating layouts.

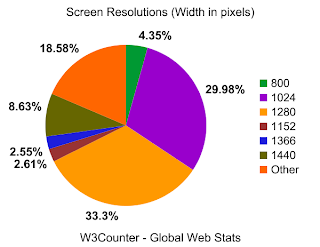
One way to avoid this making your site awkward or hard to use is to take some time to look at other sites with similar messages to yours. Because you’ll likely share your audience with those sites, you can get an idea of how your specific user base might expect your site to work. Additionally, you can do a search for web usability statistics and get some cold, hard numbers, like those from the W3Counter and Internet Usage World Stats. For instance, you would not want to design your site to be wider than 1440 pixels, because only a small percentage of web users have screens that wide according to global web statistics:

But, you’re saying I can’t be creative!
No I’m not. Really, you can. You have a lot more flexibility than our awkward car above—the Internet isn’t nearly that fixed in its ways. And remember, we’re talking about how your site works, not how it looks. Cars all pretty much work the same, but they come in all kinds of different shapes, sizes, styles, and colors. And so should websites. The Internet would be a pretty boring place otherwise.
For more info on what makes for a usable layout, and some excellent dos and don’ts, check out 10 Principles of Effective Web Design, and Research-Based Web Design & Usability Guidelines.



